ต้องลง sqlite3 ก่อน
sudo apt-get update
sudo apt-get install sqlite3
จากนั้นลง sqlitebrowser ตาม
sudo apt-get install sqlitebrowser
สร้าง database ดังนี้
$ sqlite3 test.db
sqlite> CREATE TABLE people(ids integer primary key, name text);
sqlite> .quit
ต่อมา จะเขียนโปรแกรมใน Qt ให้สามารถติดต่อกับ Database ได้
เมื่อเปิดโปรแกรม Qt ขึ้นมา ให้เปิด ไฟล์.pro และพิมพ์เพิ่มเข้าไปแบบนี้
QT += sql
คลิกขวาที่โปรเจค แล้วกด Run Qmake
คลิกขวาที่โปรเจค เพื่อเพิ่ม class
ตั้งชื่อ class ว่า dbmanager
เมื่อสร้าง class เสร็จแล้ว เราจะได้ dbmanager.h และ dbmanager.cpp มา
ในไฟล์ dbmanager.h ให้เขียน code ดังนี้
ส่วนไฟล์ dbmanager.cpp ให้เขียนดังนี้
ในไฟล์ main.cpp ให้เพิ่ม code ดังนี้จากนั้นกด Run ก็จะเห็นว่ามีการสร้าง database ขึ้นมาแล้ว ในโฟลเดอร์ที่ระบุไว้
ถ้าหากเราต้องการฟังก์ชั่นอื่นๆที่สามารถจัดการกับ database ได้ ให้ทำดังนี้
1.เพิ่มใน dbmanager.h ในที่นี้ผมจะเพิ่มฟังก์ชั่นที่ชื่อว่า AddRecord โดยรับค่า QString เข้าไป
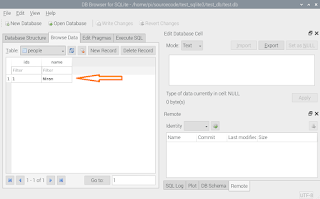
2.เพิ่มใน dbmanager.cppแล้วกด Run จะเห็นได้ว่า database ได้ถูกเพิ่มชื่อ Niran เข้าไปแล้ว โดยสามารถเปิดดูได้ใน sqlitebrowser ก็ได้
เมื่อกด Run จะเห็นได้ว่า มีการแจ้งว่า "Person exist"
และเมื่อเปลี่ยนชื่อใหม่เข้าไป ก็จะมีเพิ่มเข้าไปใน database.
จอบอ.
ที่มา
https://scienceprog.com/powerful-open-source-sqlite-manager-for-raspberry-pi/
http://katecpp.github.io/sqlite-with-qt/